История
В 2010 году на вопрос «если бы Вы должны были выбрать одного игрока представлять планету Земля в шахматном матче против инопланетян, то кто это был бы из действующих шахматистов?» гроссмейстер Пётр Свидлер ответил коротко: «Houdini».
С выпуском версии 1.5 от 15 декабря 2010 года движок начал занимать первые места во всех рейтинг-листах, включавших его, обогнав предыдущего лидера — программу Rybka. В феврале 2011 года Houdini 1.5a выиграл матч из сорока партий у Rybka со счётом 23½ — 16½. Таким образом, Houdini стал сильнейшим шахматным движком мира на начало 2011 года. В апреле 2011 года состоялся матч-реванш против обновлённой Rybka 4.1, победителем которого снова стал Houdini 1.5a, на сей раз со счётом 22 — 18.
7 ноября 2016 года выпущена версия 5. В ней переписана оценочная функция, поиск производится на бо́льшую глубину. По заявлению автора, новая версия сильнее предыдущей примерно на 200 пунктов Эло.
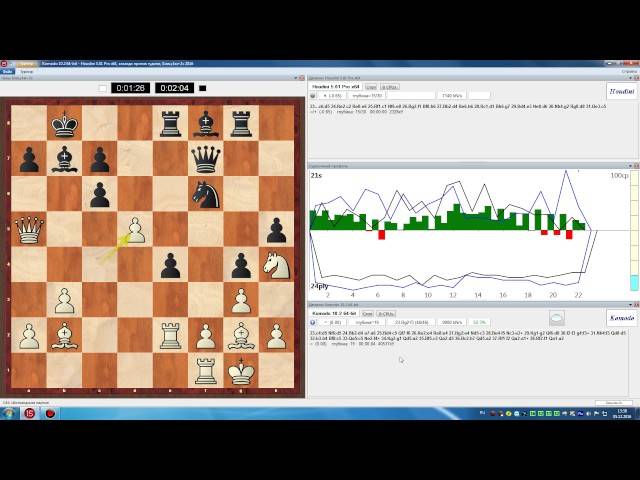
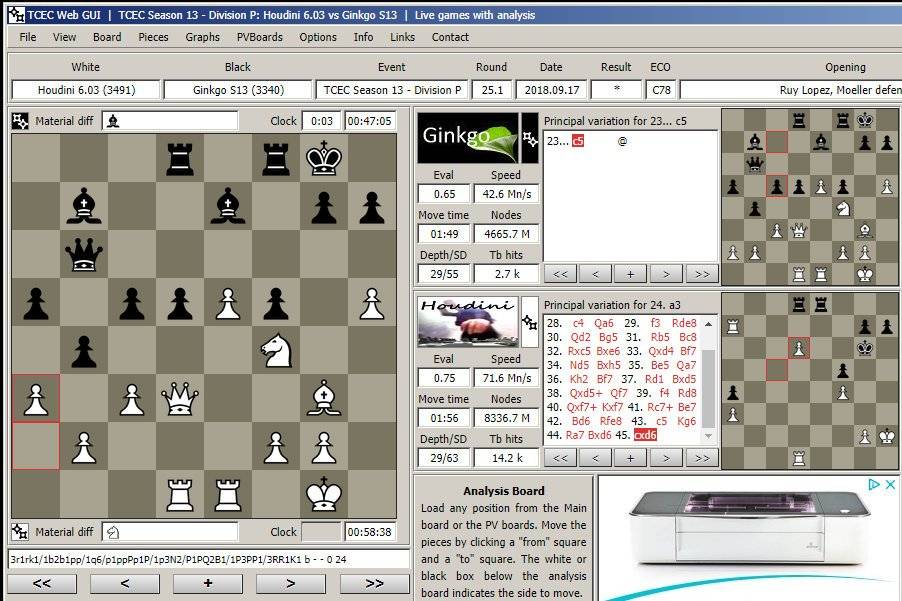
15 сентября 2017 года выпущена версия 6. Улучшен поиск и оценка, улучшена многопоточность. По заявлению автора, новая версия усилилась примерно на 50—60 пунктов Эло. В декабре 2017 года Houdini 6.03 выиграл матч из ста партий у Komodo со счётом 53 — 47 и стал чемпионом TCEC (Season 10, 2017).
О Houdini- история появления движка
Шахматный движок Houdini является еще одной программой в длинном списке уже существующих, которая, в отличие от многих других, смогла достигнуть очень высоких показателей. Чего стоит тот факт, что Гудини удалось опередить движок Rybka
.
Гудини появился на свет 15 мая 2010 года и за краткий срок успел привлечь к себе немалую аудиторию, демонстрируя интересные и перспективные решения в процессе игры.
Уже известны и следующие разработки того же автора, это в частности движок Гудини 4, который, равно как и предшественники, уже адаптирован как для 32, так и для 64-битной системы. Эта шахматная программа была создана для Windows и не имеет версия для смартфонов.
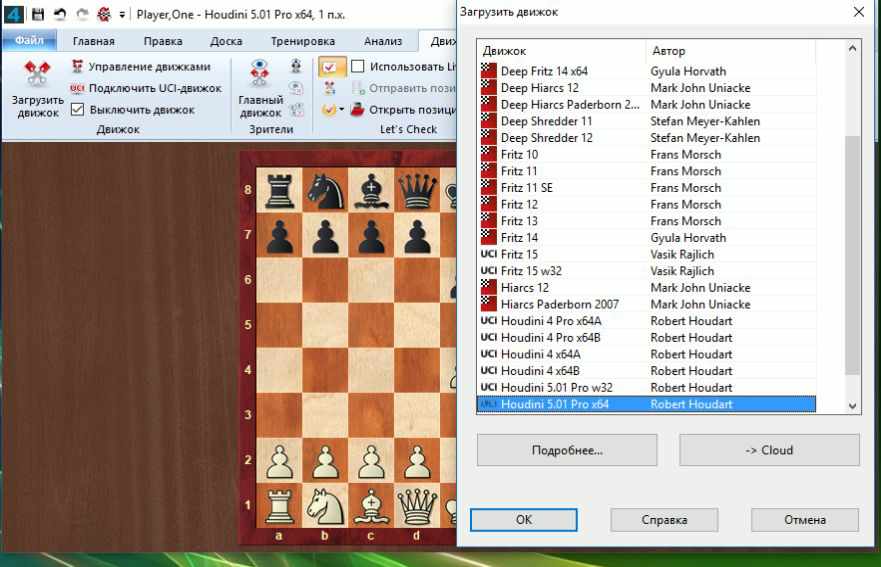
Бесплатные шахматные программы оболочки
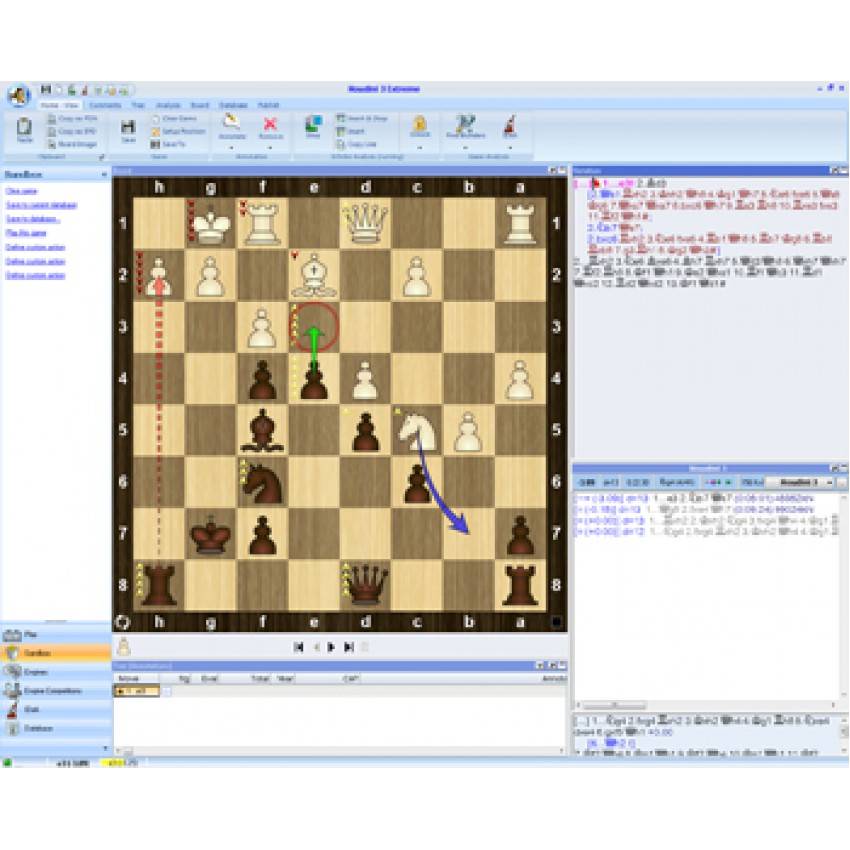
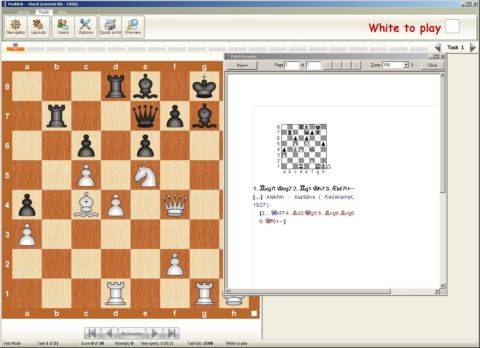
Большинство шахматных движков не имеют собственного графического интерфейса пользователя (GUI). Но программы оболочки в своем составе могут содержать как минимум один движок.
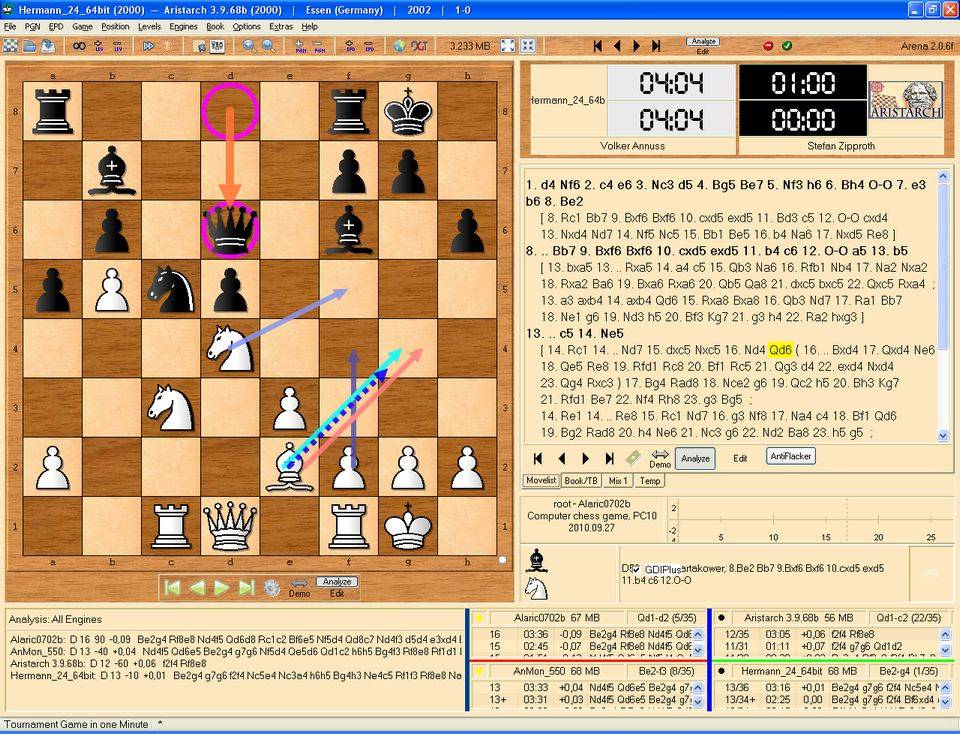
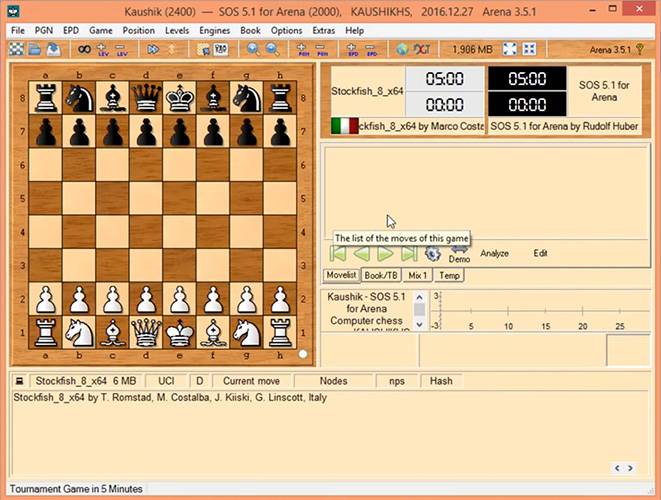
Арена — бесплатный графический интерфейс пользователя (GUI) для шахмат. Арена поможет вам как в анализе игры, так и в самой игре, а также при тестировании шахматных движков. Arena работает и Linux, и в Windows. Арена совместима с протоколами Winboard и UCI. Скачать шахматную программу Арена можно на ее официальном сайте — http://www.playwitharena.com/
Преимущество оболочки «Arena» заключается в том, что вы можете использовать несколько шахматных движков и по своему вкусу можно подобрать дизайн, цвета интерфейса, уровень аналитики.
К недостаткам Арены можно причислить отсутствие русского языка в последней версии «из коробки».
WinBoard не менее популярная оболочка к шахматным движкам. Является портированной программой XBord на платформу Windows. Сама же XBoard есть не сто иное как графические шахматы для X Window System в Linux. Распространяется совершенно бесплатно, скачать шахматы бесплатно можно на форуме посвященному WinBoard
XBoard/WinBoard позволяет подключать несколько шахматных движков, дает возможность играть через серверы и проводить розыгрыши, знает классические шахматы, а также китайские, японские и другие.
BabasChess — это многоязычные шахматы для игры через интернет. Распространяются бесплатно, скачать можно на официальном сайте — http://www.babaschess.net/.
У BabasChess самый популярный интерфейс для шахматных серверов (FICS), есть гибкие возможности изменения доски, присутствует возможность компоновки окон и присутствует поддержка плагинов.
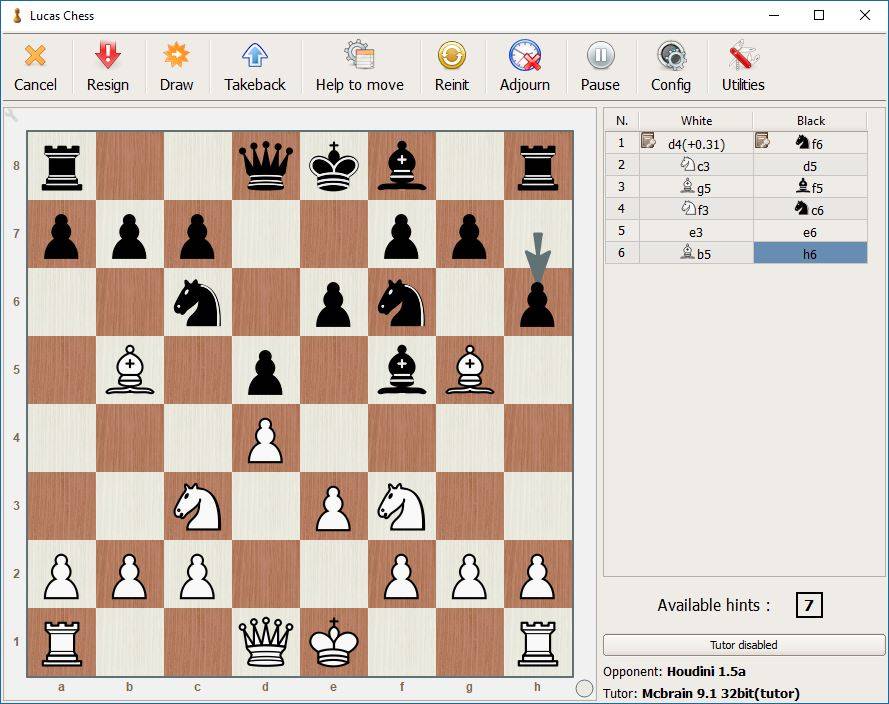
Отличительная особенность Lucas Chess в том, что уровень сложности подстраивается под игрока. С каждой победой (при ограниченном числе подсказок), программа повышает уровень сложности текущего движка, а когда уровень доходит до максимального, переключается на более сильный движок.
Если вы пока не готовы выиграть корону мирового шахматного чемпионата, Lucas Chess предлагает использовать встроенного шахматного тренера. Работает это так, когда вы играете на слабом движке, программа использует более сильный движок для того, чтобы подсказать вам возможные варианты ходов. Таким образом, вы получаете гроссмейстера себе в помощь.
The Houdini of CSS
Julian Wilkison-Duran
I have been a full stack developer at Blue Triangle for a little over a year. Previously I worked in the government and healthcare sectors as a Scientist and Engineer.
As a website developer, when I hear about multimedia technology on the web, I conjure up memories of things like Java Applets and Flash sites. They made the internet look more aesthetically pleasing and functional but also introduced significant performance and security issues. Flash brought 2D animation to the web since the beginning of the web, and Java Applets brought 3D graphics to the web and even at one-point outperformed JavaScript and HTML elements. So why did these technologies die?
The introduction of HTML 5 on October 28, 2014, killed the need to have external plugins for multimedia objects. HTML 5 introduced web application programming interfaces (API) for multimedia objects controlled directly by the browser. JavaScript now had access to the WebGL 3D interfaces that Java Applets had as well as a safer API to access files. This is what removed the need to have Java Applets that year. The new APIs also included a means to manipulate 2D images and create simple animations. This would have replaced Flash, except for the fact that it had a huge following, a better user interface, and interactivity built-in. What eventually killed Flash was Apple’s refusal to support the plugin on their mobile phone browsers. As of last year, Adobe has stopped support completely for Flash. So how do developers add multimedia sites today?
Today web developers rely on HTML 5 web APIs for multimedia aspects on their sites. The problem with these APIs is compatibility between various web browsers and even web browser versions. Many of these APIs were not fully supported by browsers until the beginning of this year. JavaScript has been at the forefront of this. Modern JavaScript frameworks like Angular and React have made these APIs much easier to use and have polyfills for browsers that do not support specific APIs. This has taken JavaScript from just a DOM manipulator to a Graphic’s manipulator. But what if you did not have to wait for browsers to adopt a particular feature without polyfills? What if you had direct access to the browser rendering engine? Then you could render virtually anything in the browser at breakneck speeds.
Enter Houdini, the JavaScript APIs that give direct access to the browser’s CSS rendering engine. Houdini allows developers to access the CSS Object Model (CSSOM) much like they would the DOM in JavaScript. The Houdini code does not wait for the first render like inline styles; instead, it occurs during the first render of the page. Developers can create renderable styles before any other scripts load. Its StylePropertyMap can access every element and style sheet in the DOM. To create a Houdini script to manipulate the CSSOM, you must implement a worklet. A worklet is much like a JavaScript Service Worker in that it is a low-level API to access browser methods that is portable and modular. Worklets give you access to the browser’s render engine, where service workers provide you with access to the browser’s caching engine. This access gives developers control over some powerful methods. This is all accomplished without the need for frameworks, postprocessors, or preprocessors.
CSS Parser API
With access to this method, you can parse any text document and turn it into some form of CSS. Think typescript for CSS or even SASS, but that compiles automatically in the browser as fast as a regular CSS document would load. CSS Properties and Values API This allows developers to create custom CSS properties, for instance, creating a property called font-awesomeness with values like fabulous, ok, and meh that translate to real renderable objects.
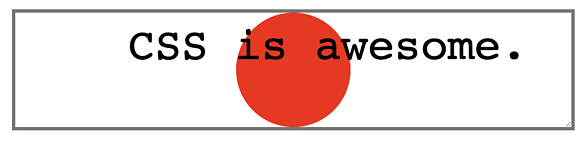
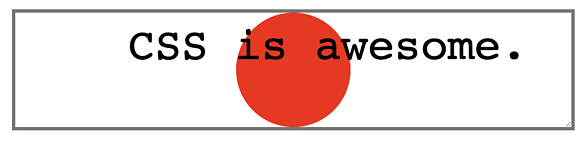
CSS Painting API
It lets you literally draw anything on the screen anywhere, think Canvas or SVG, only it renders before either of those, and you can render in any element border or background.

The implications for having access to such APIs are great for web performance as a whole. You can draw anything to the screen before anything else loads as fast as CSS, creating animations outside the current window’s context asynchronously. Having the ability to perform all of this without having to worry about which browser the user is utilizing is huge. It will reduce the weight of web applications that have to polyfill for unsupported browsers and get rid of bulky frameworks that must wait for the first browser render and slow pre- and post-processors.
Houdini: 3D Artist
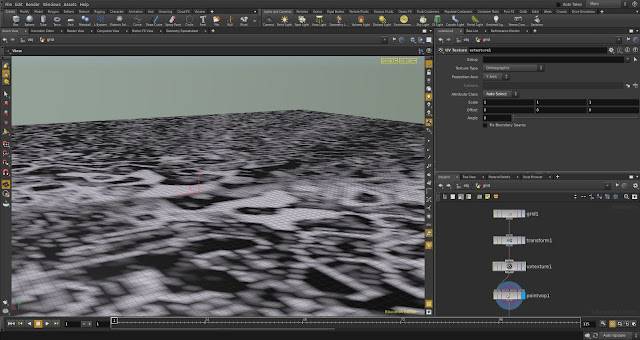
Первый курс в линейке обучения специальности 3D Artist направлен на изучение инструментария программы Houdini, освоение ключевых аспектов работы 3D artist-а и прохождение ряда практических тренингов. На курсе даются базовые знания по всем основным моментам 3D производства, но при этом больше внимания уделено наиболее важным аспектам применения Houdini при создании VFX.
Следуя непрерывно меняющимся требованиям индустрии, мы постоянно обновляем и дорабатываем программу.
Так, сейчас в программу введен отдельный блок Procedurals, который посвящен созданию процедурной геометрии и анимации.
Это традиционно сильная сторона Houdini, которая постоянно находит применение в производстве сложнейших современных эффектов.
Шейдинг / Лайтинг / Рендер — самые востребованные процессы в 3D производстве.
В пайплайнах многих Российских и зарубежных студий Houdini используется как основной инструмент финального рендеринга.
Мощный встроенный рендер движок Mantra, а также хорошая интеграция с известными сторонними технологиями, такими как RenderMan, Arnold и другими, делают Houdini сильным игроком на этом поле.
Другая мощная сторона Houdini — динамика. Процедурная идеология Houdini позволяет строить и эффективно контролировать сложные динамические сетапы. Множество студий используют Houdini для создания эффектов связанных с дымом, огнем, водой, различными разрушениями.
Знакомство с индустрией и местом 3D Artist-а в ней. Специализации. Применение гудини в VFX производстве. Сильные и слабые стороны пакета.
Блок 1
Архитектура Houdini. Контексты. Геометрический контекст. Устройство геометрии в Houdini. Типы геометрии, атрибуты и инструменты работы с ними. Процедурный подход в создании геометрии.
Блок 2
Процедурный подход в Houdini. Основы процедурализма. Инструментарий. Циклы и вариативность. Создание и анимация большого количества геометрии на основе общих правил.
Блок 3
Рендеринг в Mantra. Общее знакомство с архитектурой Mantra. Lighting. Типы источников света и области их применения. Шейдинг в Mantra. Типы шейдеров. Шейдеры для Physical Based методов. Сложные шейдинговые сетапы, вывод дополнительных данных для композитинга.
Блок 4
Риг и Анимация в Houdini. Сетап анимационного рига. Использование готовых персонажных авто-ригов. Скиннинг. Прочие технологии для получения вторичной анимации. ЧОП контекст. Кеширование и работа с внешними анимационными данными. Процедурные анимационные технологии.
Блок 5
Динамика партиклов. Области применения POPs vs DOPs. Разбор примеров ускорения динамических задач за счет применения партиклов. Инстансинг и построение сложных систем управления геометрией.
Блок 6
Динамика твердых тел. Основы создания cg-разрушений. Подготовка геометрии к разрушению. Fracturing. Построение Constraint-Network. Подходы к организации симуляций масштабных разрушений.
Блок 7
Газовая динамика. CG-пиротехника, дымы, взрывы, огонь. Волюметрические данные. Методы работы с волюметриками. OpenVDB представление. Флюидные симуляции. Солверы и микросолверы. Данные и поля во флюидной динамике. Кеширование результатов. Рендер волюметриков.
Блок 8
Динамика жидкостей. FLIP-солвер. Особенности построения симуляций жидкостей. Создание сложной жидкостной системы — волны, брызги, пена. Рендер жидкостей.
Занятия проходят по воскресеньям, три раза в месяц. Длительность каждого занятия составляет от 2.5 до 3.5 часов.
запись каждого занятия предоставляется слушателям в качестве конспекта.
Предварительное время начала каждого занятия — 10 часов.
Минимально допустимая скорость подключения к интернету у слушателей курса 512kb/s.
Дата запуска курса: 14 сентября, 2019
Запись на курс: открыта
ЗАПИСАТЬСЯ НА КУРС
Выложен и доступен для самостоятельного изучения урок о программировании на VEX в Houdini.
Урок состоит из трех частей, каждая из которых дает материал по нарастающей сложности.
На примерах от простого к сложному рассматриваются преимущества работы с VEX в коде и дается сравнение с нодовым конструированием VEX операторов.
О Houdini- история появления движка
Шахматный движок Houdini является еще одной программой в длинном списке уже существующих, которая, в отличие от многих других, смогла достигнуть очень высоких показателей. Чего стоит тот факт, что Гудини удалось опередить движок Rybka
.
Гудини появился на свет 15 мая 2010 года и за краткий срок успел привлечь к себе немалую аудиторию, демонстрируя интересные и перспективные решения в процессе игры.
Уже известны и следующие разработки того же автора, это в частности движок Гудини 4, который, равно как и предшественники, уже адаптирован как для 32, так и для 64-битной системы. Эта шахматная программа была создана для Windows и не имеет версия для смартфонов.
The Houdini of CSS
Julian Wilkison-Duran
I have been a full stack developer at Blue Triangle for a little over a year. Previously I worked in the government and healthcare sectors as a Scientist and Engineer.
As a website developer, when I hear about multimedia technology on the web, I conjure up memories of things like Java Applets and Flash sites. They made the internet look more aesthetically pleasing and functional but also introduced significant performance and security issues. Flash brought 2D animation to the web since the beginning of the web, and Java Applets brought 3D graphics to the web and even at one-point outperformed JavaScript and HTML elements. So why did these technologies die?
The introduction of HTML 5 on October 28, 2014, killed the need to have external plugins for multimedia objects. HTML 5 introduced web application programming interfaces (API) for multimedia objects controlled directly by the browser. JavaScript now had access to the WebGL 3D interfaces that Java Applets had as well as a safer API to access files. This is what removed the need to have Java Applets that year. The new APIs also included a means to manipulate 2D images and create simple animations. This would have replaced Flash, except for the fact that it had a huge following, a better user interface, and interactivity built-in. What eventually killed Flash was Apple’s refusal to support the plugin on their mobile phone browsers. As of last year, Adobe has stopped support completely for Flash. So how do developers add multimedia sites today?
Today web developers rely on HTML 5 web APIs for multimedia aspects on their sites. The problem with these APIs is compatibility between various web browsers and even web browser versions. Many of these APIs were not fully supported by browsers until the beginning of this year. JavaScript has been at the forefront of this. Modern JavaScript frameworks like Angular and React have made these APIs much easier to use and have polyfills for browsers that do not support specific APIs. This has taken JavaScript from just a DOM manipulator to a Graphic’s manipulator. But what if you did not have to wait for browsers to adopt a particular feature without polyfills? What if you had direct access to the browser rendering engine? Then you could render virtually anything in the browser at breakneck speeds.
Enter Houdini, the JavaScript APIs that give direct access to the browser’s CSS rendering engine. Houdini allows developers to access the CSS Object Model (CSSOM) much like they would the DOM in JavaScript. The Houdini code does not wait for the first render like inline styles; instead, it occurs during the first render of the page. Developers can create renderable styles before any other scripts load. Its StylePropertyMap can access every element and style sheet in the DOM. To create a Houdini script to manipulate the CSSOM, you must implement a worklet. A worklet is much like a JavaScript Service Worker in that it is a low-level API to access browser methods that is portable and modular. Worklets give you access to the browser’s render engine, where service workers provide you with access to the browser’s caching engine. This access gives developers control over some powerful methods. This is all accomplished without the need for frameworks, postprocessors, or preprocessors.
CSS Parser API
With access to this method, you can parse any text document and turn it into some form of CSS. Think typescript for CSS or even SASS, but that compiles automatically in the browser as fast as a regular CSS document would load. CSS Properties and Values API This allows developers to create custom CSS properties, for instance, creating a property called font-awesomeness with values like fabulous, ok, and meh that translate to real renderable objects.
CSS Painting API
It lets you literally draw anything on the screen anywhere, think Canvas or SVG, only it renders before either of those, and you can render in any element border or background.

The implications for having access to such APIs are great for web performance as a whole. You can draw anything to the screen before anything else loads as fast as CSS, creating animations outside the current window’s context asynchronously. Having the ability to perform all of this without having to worry about which browser the user is utilizing is huge. It will reduce the weight of web applications that have to polyfill for unsupported browsers and get rid of bulky frameworks that must wait for the first browser render and slow pre- and post-processors.
История версий
| Версия | Дата выхода | Функции |
|---|---|---|
| 1.0 | 15 мая 2010 г. | Первый выпуск |
| 1.01 | 1 июня 2010 г. | Исправлены ошибки, улучшен алгоритм поиска |
| 1.02 | 18 июня 2010 г. | Исправлены ошибки SMP и хеш-коллизии. Временное решение для графического интерфейса Shredder. |
| 1.03 | 15 июля 2010 г. | Поддержка нескольких PV, searchmove и больших страниц. Улучшенная функция оценки. |
| 1.03a | 17 июля 2010 г. | Исправление ошибки для Multi-PV |
| 1.5 | 15 декабря 2010 г. | Улучшенный поиск и оценка. Опора стола Gaviota Table Base. |
| 1.5a | 15 января 2011 г. | Обновление обслуживания с обходными путями для графического интерфейса Fritz и другими незначительными улучшениями. |
| 2.0 | 1 сентября 2011 г. | Первый коммерческий релиз. Улучшенные возможности анализа, расширенный поиск и оценка. Версия Houdini Pro для высокопроизводительных пользователей с мощным оборудованием (поддержка многоядерных процессоров). Поддержка Chess960. Функция ограничения прочности. Позиционное обучение. Сохранять хеш в файл, загружать хеш из файла, никогда не очищать хеш. |
| 2,0b | 7 ноября 2011 г. | Техническое обновление с небольшими исправлениями ошибок и поддержкой Налимова EGTB. |
| 2.0c | 20 ноября 2011 г. | Техническое обновление с небольшими исправлениями ошибок и новыми возможностями анализа. Параметр MultiPV_cp для ограничения анализа с несколькими PV до ходов в диапазоне наилучшего хода. Параметр FiftyMoveDistance, чтобы правило 50 ходов вступило в силу раньше. Опции UCI_Elo и UCI_LimitStrength в качестве альтернативы опции Strength, соответствующей стандарту UCI. Выйти при обнаружении с выходом из графического интерфейса. |
| 3.0 | 15 октября 2012 г. | Основная новая версия. Улучшенный поиск и оценка (+50 Elo), тактический режим, битовые базы Scorpio, ускоренный поиск основной вариации “Smart Fail-High”, оптимизированное использование хешей. |
| 4.0 | 25 ноября 2013 г. | Основная новая версия. Улучшенный поиск и оценка (+50 Эло), базы таблиц сизигий на 6 человек (кодирование предоставлено Рональдом де Маном) |
| 5.0 | 7 ноября 2016 г. | Основная новая версия, примерно на 200 Эло сильнее. Переписана функция оценки, более глубокий поиск. |
| 5.01 | 15 ноября 2016 г. | Техническое обновление с некоторыми исправлениями и улучшениями интерфейса. |
| 6.0 | 15 сентября 2017 г. | Основная новая версия. Улучшенный поиск и оценка (+ 50-60 Elo), улучшенная многопоточность. |
| 6.01 | 24 сентября 2017 г. | Обновление обслуживания с исправлением Налимова EGTB и новой опцией вывода. |
| 6.02 | 1 октября 2017 г. | Техническое обновление с поддержкой книг Polyglot. |
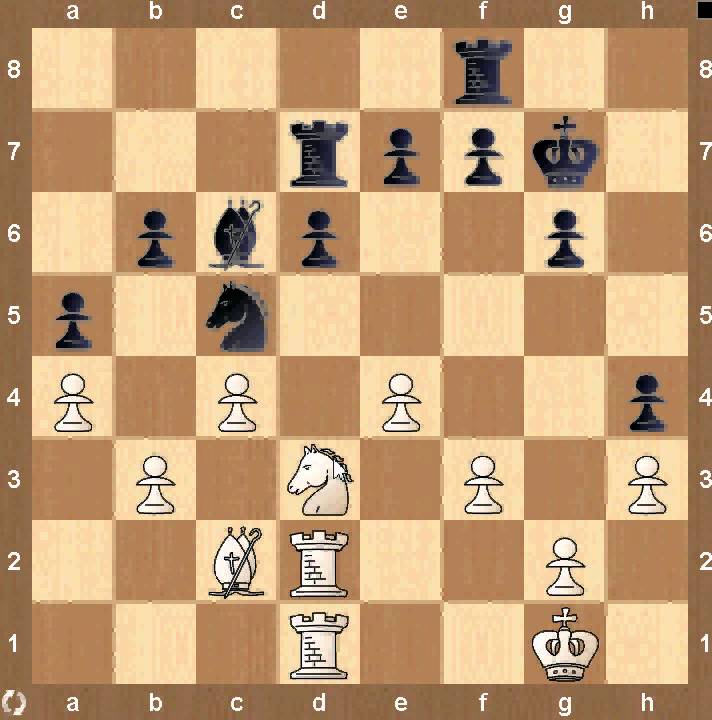
| 6,03 | 20 ноября 2017 г. | Исправление неправильного определения пат в позициях с взятием пешки белыми. |
Последний стабильный выпуск Houdini представлен в двух версиях: Houdini 6 Standard и Houdini 6 Pro . Houdini 6 Pro поддерживает до 128 процессорных ядер , 128 ГБ ОЗУ (хеш-функции) и поддерживает NUMA , Houdini 5 Standard поддерживает только до 8 ядер процессора, 4 ГБ хеш-функции и не поддерживает NUMA. Как и многие другие движки UCI , Houdini не имеет графического интерфейса , поэтому для работы движка необходим шахматный графический интерфейс. Houdini 5 использует откалиброванные оценки, в которых оценки двигателя напрямую коррелируют с ожидаемым выигрышем в данной позиции.
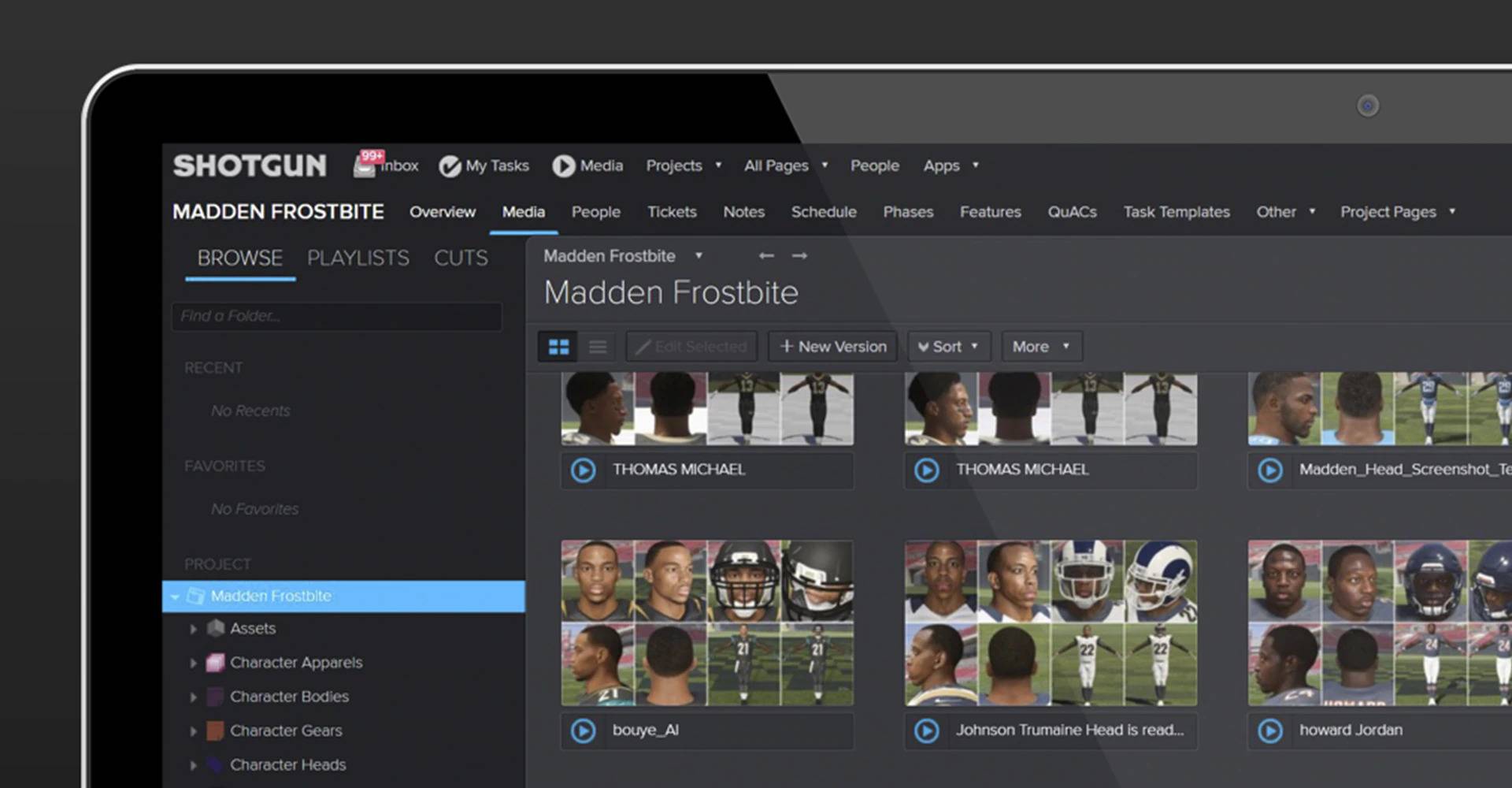
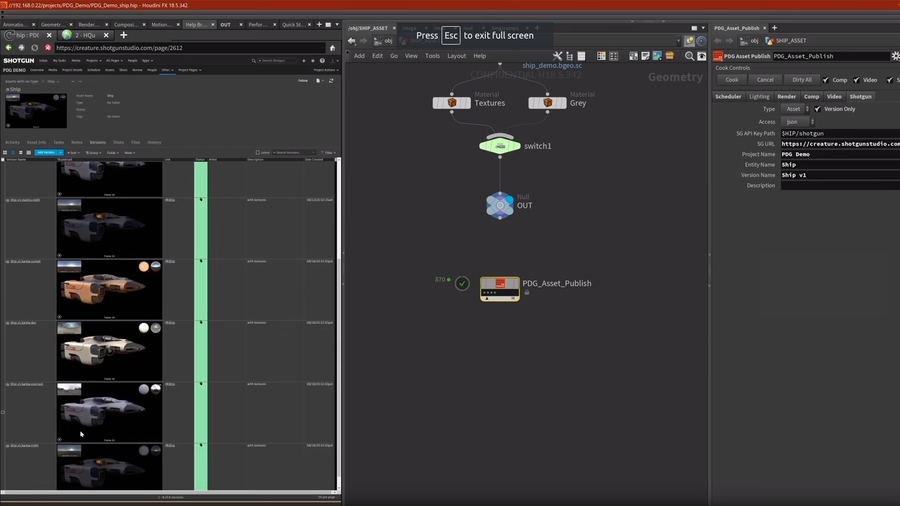
Automated Asset Reviews with Shotgun
The next thing we will be looking at is the automation of rendering, uploading & updating asset thumbnails on Shotgun, once again using PDG. Assets can (and will) change a lot during development — and each asset’s thumbnails should also change so you can easily find which is the right asset using the latest information. A popular and frequently used tool to manage and review assets at a large scale is Shotgun. From their website: “Shotgun is software that simplifies creative project management and unifies visual effects (VFX), animation, and games teams of all sizes.”

Artists make many small fixes and tweaks to data whenever some issue or new requirement arises during development, and when on tight deadlines they might not always take the time to update the status on Shotgun or other similar platforms. So, similar to the Asset Validation covered earlier, this process needs to be automated as much as possible.
Thankfully Paul Lemeshko did a talk at the Houdini 18.5 HIVE about PDG interfacing with Shotgun using the “Publisher Tool” to render CG assets with multiple light rigs and publish them immediately.
In his talk, he shows a spaceship being rendered using several different light rigs. This leaves artists with two approaches for automating this process: (1) Running the Shotgun publishing tool manually with highly art-directable settings (be able to tweak lights and camera placement specific to the current asset), or (2) Generating thumbnails / turntables automatically for an asset database similar like the Asset Validation example.

Being able to do this automatically will once again massively improve the iteration speed of the artists, since they do not need to spend a lot of time on mundane tasks such as updating asset status.
Рендеринг
Houdini поставляется с рендерером производственного класса Mantra, который имел много общего с RenderMan по своему объему и применению в его первоначальном воплощении. Поддерживается микрополигональный рендеринг, позволяющий выполнять высококачественные операции смещения, а также традиционные режимы сканирования линий и трассировки лучей. Шейдеры могут быть написаны на языке VEX или с использованием VOP; их узловой интерфейс для программирования VEX. Mantra (как и сам Houdini) также поддерживает облака точек, которые по своему применению могут быть похожи на кирпичные карты в Renderman. Это позволяет производить более сложные световые взаимодействия, такие как подповерхностное рассеяние и окклюзия окружающей среды, с меньшими вычислительными затратами. Mantra может выполнять чрезвычайно быстрый объемный рендеринг , а также трассировку пути на основе физических данных – метод, который пытается более точно моделировать физические взаимодействия света и материалов.
Выводы или какие шахматы лучше
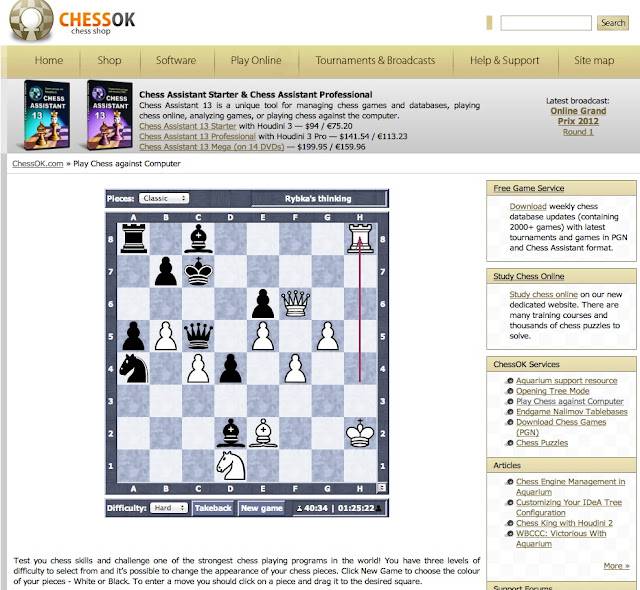
Перепробовав все варианты описанные в данной статье я пришел к следующим выводам. Если нужно быстро и с любого устройства, то при наличии интернета лучше всего начать с онлайн шахмат https://lichess.org/.
Если вы «не волшебник, а только учитесь», то попробуйте Lucas Chess. Тем более что эта программа содержит в себе несколько популярных шахматных движков, в том числе описанные в статье Komodo и StockFish. Так что играть можно начинать сразу и ничего скачивать дополнительно не придется.
В остальных случаях, я думаю, есть смысл обратить внимание на Арену и использовать движки Komodo и StockFish. А идеальный вариант — это ходить в оффлайн шахматную школу, и тогда компьютерная программа послужит хорошим дополнением к вашему обучению
А идеальный вариант — это ходить в оффлайн шахматную школу, и тогда компьютерная программа послужит хорошим дополнением к вашему обучению.